
Project Overview
This project involves developing Bee the change, a mobile app inspired by the design thinking process, to address the critical decline in bee populations. Targeted towards young adults, Bee the change aims to educate and motivate users to actively participate in bee conservation. The app provides simple, rewarding ways to learn, connect, and contribute, empowering users to play a pivotal role in preserving our ecosystem.
My classmate and I collaborated on the «Bee the Change» app project, actively participating in every stage of the UX process, from initial research to the creation of final low-fidelity designs.
Problem
In a world where bees, a vital component of our ecosystem, are on the verge of disappearing due to habitat loss, pollution, and climate change, it is important that we take action. Bees are of importance to us because they play a critical role in pollinating crops, ensuring the production of the food we rely on. We have been tasked to develop a solution to educate people about the importance of bees and a few guidelines for how to help them.
Design Thinking
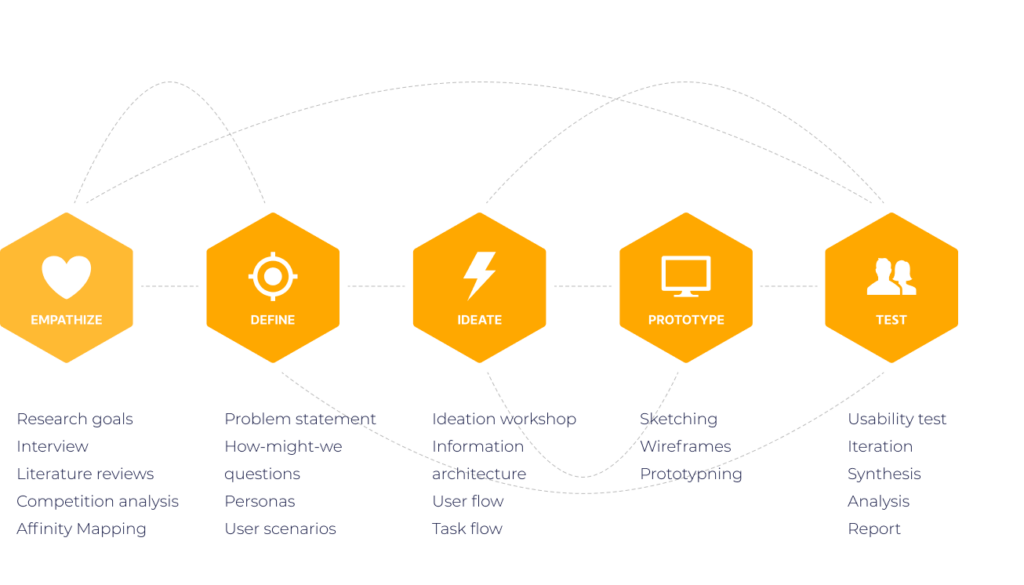
For this design challenge, I used the Design Thinking approach.

STAGE 1: EMPATHIZE
We began with user-centric research to empathetically understand the problem we aim to solve.
Research goals
1. How can users contribute to helping the bees?
2. What kind of elements in the mobile app will encourage users to take action to support the survival of bees?
3. Why do they want to learn about bees?
4. Where and when will the mobile app be used
5. Who are our competitors?
Overall research goals
“How can a mobile app encourage users to learn more about the importance of bees and take action to support their survival?»
Research methods
In order for us to answer our research questions and goals, we conducted both qualitative and quantitative research methods.
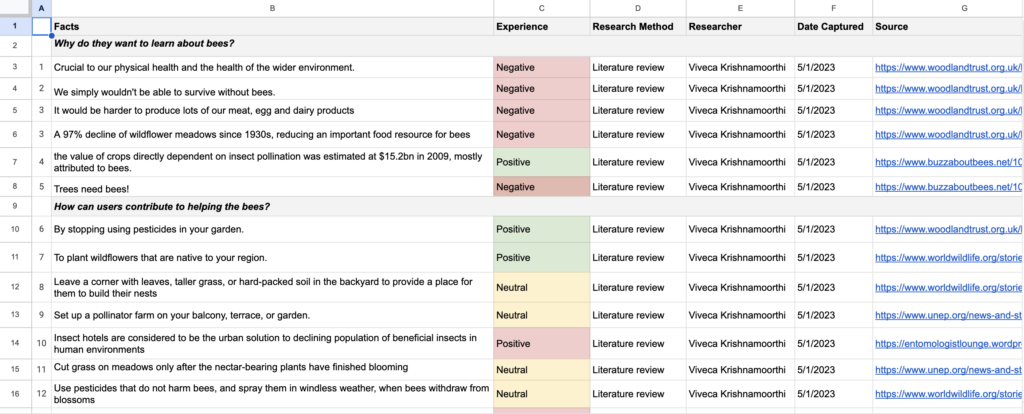
1. Literature review
We reviewed and collected facts from a range of sources, which helped to discover insights into the 5W and H questions.


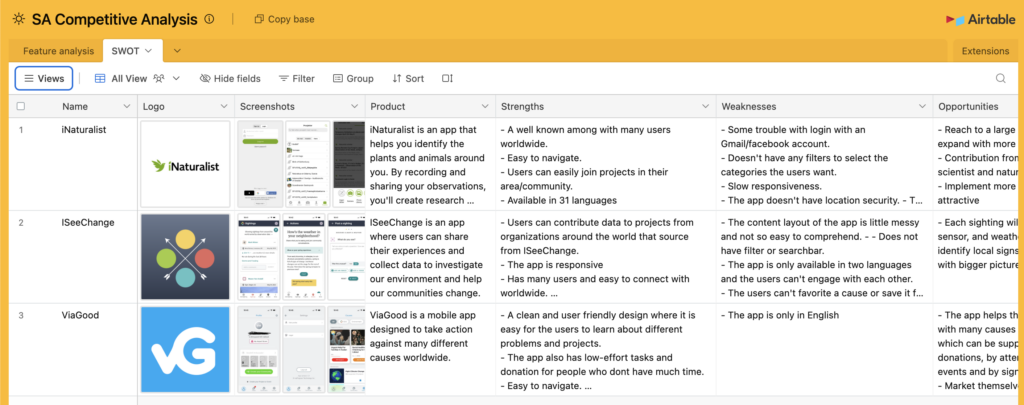
2. Competition analysis
We studied other apps that offer similar services and target the same audience in the market to see what kind of features they have on their app, as well as examining their strengths, weaknesses, opportunities and threats using a SWOT analysis.
1. Interview

Affinity Mapping
After collecting data, we found common themes from the affinity mapping session. This technique provided us a better understanding of our findings
Link to affinity mapping
From there we synthesized these themes into something meaningful and found insights from the facts.
Link to insights

Insights
There is some awareness among people about the importance of bees and their impact on the environment, but not enough to understand how vital bees are to our planet.
There are many simple measures that people can take to help save the bees, but have little knowledge of.
People want to contribute to saving the bees, however, they prefer low-effort and simple tasks that won’t take much time out of their everyday life.
People will struggle to find motivation to continue supporting a cause, when there is no reward in the picture.
People will show interest in learning about bees and their impact on the environment, when the information is presented in an educational, simple and fun way.
Recommendation
1) Making learning fun and accessible
Provide easy-to-understand information about bees that is engaging and interactive, such as through short animated videos, quiz, social media etc.
2) Emphasize simple actions
Provide easy-to-understand information about bees that is engaging and interactive, such as through short animated videos, quiz, social media etc.
3) Offer rewards for contribution
Motivate to take action by offering rewards for their contribution, such as points, badges, or recognition on the app.
STAGE 2: DEFINE
In this stage, we will organize the information we have gathered during the empathize stage and analyze observations to define core problem that we have identified up to this point.

Context scenario
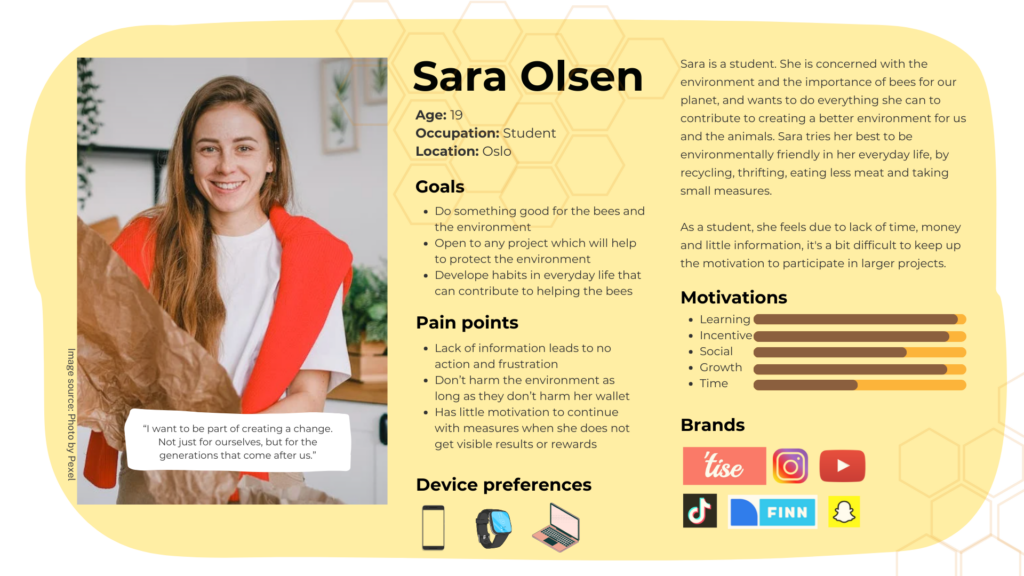
User scenario: Sara (primary persona) uses the app to help support the cause of bee extinction by learning more and taking action

1.Sara is sitting on the couch relaxing after finishing schoolwork by being on her phone and scrolling through TikTok.

2. A media campaign featuring her favorite artist is talking about the bees’ importance for our planet and encourages the followers to download the app to learn more.

3. Sara is very curious and eager to download this app and to learn more about the bee extinction.

4.Sara learns the simple measures she can take without spending much of her time and money, and feels motivated and happy that she can make a difference.

5.Sara learns she can earn point by sharing the a link to the app with friends on social media. She chooses to do this, as she is happy that she can help spread awareness about a good cause.
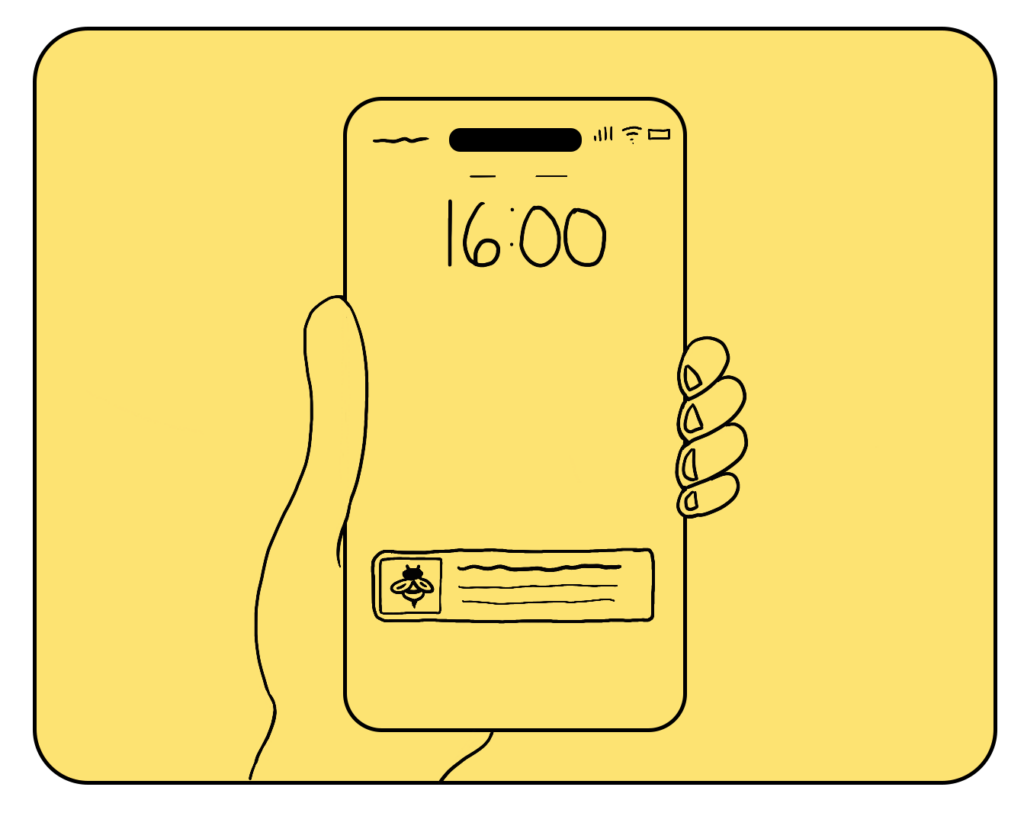
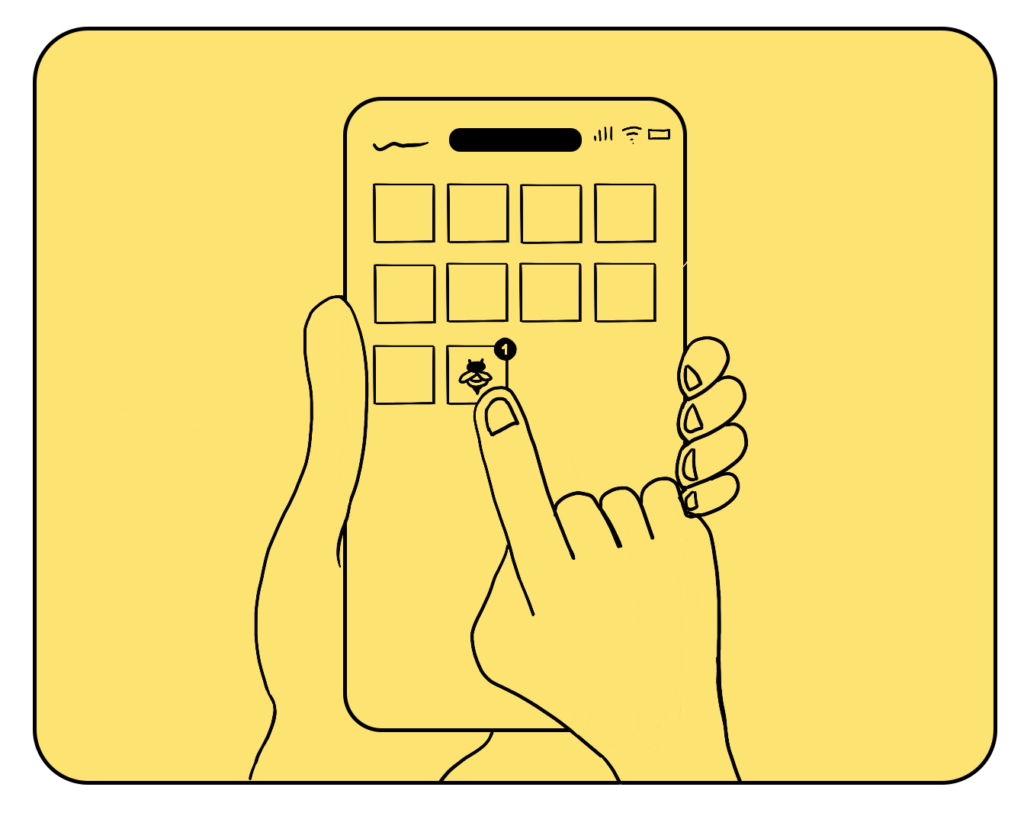
Key path scenario
The key path scenario shows how the primary persona, Sara interacts with a frequent task on the app and collects points.

1. Sara gets a notification

2.She opens the app

3. She goes to the notification and gets a daily reminder to do a task in order to collect points

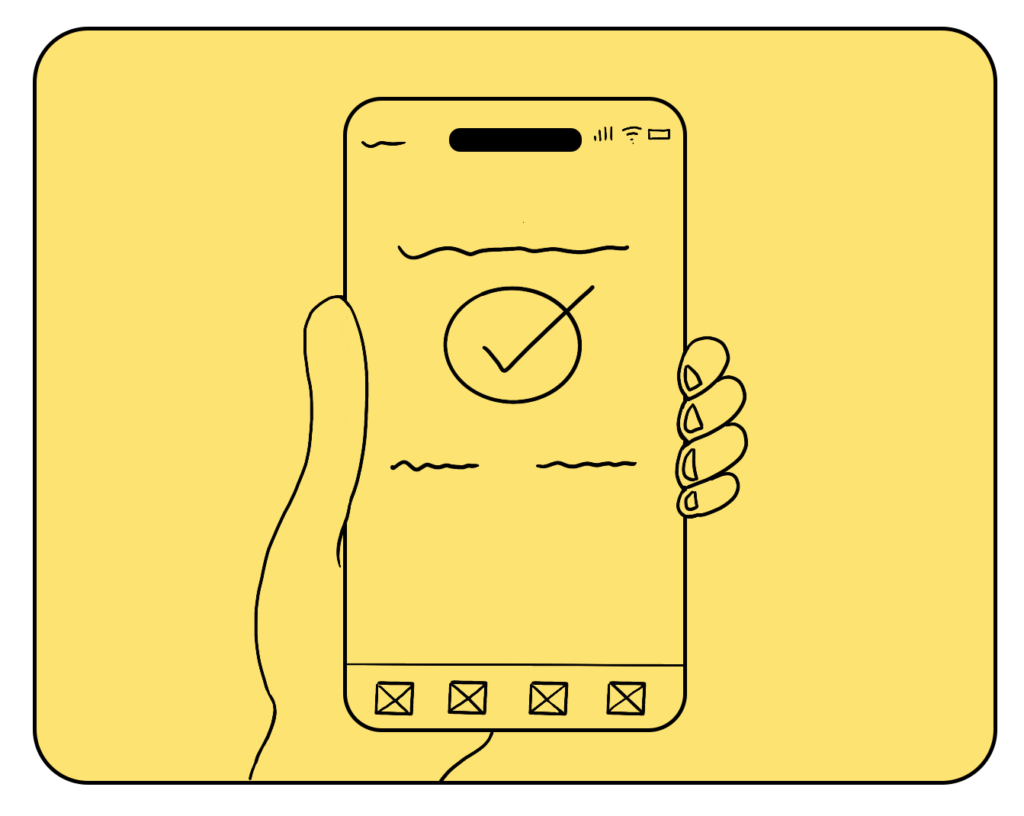
4. Sara’s challenge of the day is to take a quiz.

5. Sara completes the quiz, and gets rewarded X points

6. The app registers her progression and encourages Sara to keep up the good work by rewarding with points.
User perspective
I am a young adult aiming to better the ecosystem by learning more about bees and their role in the ecosystem and how I can contribute to it, but I don’t know where to start and how to do it. There’s a lot of long, heavy and boring reading material that makes me lose interest. This really makes me feel overwhelmed and frustrated.
User reach perspective
Young adults are increasingly concerned about the environment and want to take action to help. They need easy, fun and accessible learning material about how they can contribute to helping the bees.
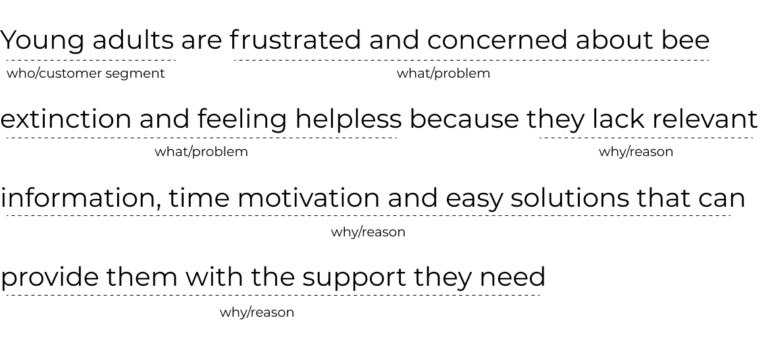
The 4W's
Who is experiencing the problem?
The bees are dying and we need bees for the ecosystem
What is the problem?
Users are unaware of the problem and how they can contribute
Where does the problem present itself?
There’s too much long, boring and heavy reading.
Why does it matter?
We need bees to survive!
How might we
To generate lots of creative ideas in the ideation workshop, we made How Might We-questions out of the problem statement. These will help us to solve our design challenge innovatively.
- How might we provide young adults with easily accessible and fun information?
- How might we be encouraged to take action contributing to helping the bees?
- How might we help ensure that the bee does not become extinct?
Problem statement

Vision statement
«For learning, sharing and taking action to protect bees and the ecosystem.
For a sustainable future for all.»
STAGE 3: IDEATION
Once we understood our users and their needs, analyzed our observations, and created a user-centric problem statement in the Empathize and Define stages, we began ideating creative solutions for our problem statement.
Ideation workshop
Planning and Preparing
The ideation workshop was conducted on a video call with three participants, using the digital tool Miro. The participants were informed about the estimated duration of the workshop.
To warm up, we had a little game, “two truths and a lie”, where everyone had to decide which is the lie out of the three given statements.
Thinking technique
For the purpose of generating quality we chose to use twodivergent and one convergent thinking technique.
Divergent: Brainstorming and mindmapping
Convergent: Dot-voting
Top ideas
Interactive
- Educational content: Articles, videos, visual graphics
- Community and social features: Connect with like-minded people. Post pictures and videos, enable others to comment, like and share post
- Challenges with reward: Actions to help the environment
- Donation
Informative
- Educational content: Articles, videos and pictures
- Illustrations, animations and videos: Visually engaging content to better understand the content
- Quiz: Test their knowledge and recieve feedback on their knowledge
Games
- Storyline: Follows the journey of a young bee or a beekeeper
- Educational content: Informative pop-up texts, quizzez and mini-games to earn extra points
- Reward system: Earn points and rewards to unlock levels and features
Top selected idea
Through dot-voting, the suggested idea for a mobile app to be successful among young adults, the participants voted the app needed to be interactive. An interactive app will provide an engaging, personalized, and action-oriented approach to raising awareness about bees.
Young adults are highly connected through social media and value peer influence. Young adults are often motivated by challenges, rewards, and achievements. Having an interactive app will make learning about bees more enjoyable and motivating.
Content audit
We have conducted a content audit to ensure that all the crucial aspects of developing an app are taking into account. We’ve done this by describing our product in terms of data-, technical-, functional-, contextual and experience requirements.
By categorizing and evaluating these key areas, we have gained a deeper understanding of what is necessary to create an exceptional and engaging product.

Information Architecture
After analyzing the results from the workshop and considering the app’s requirements, we’ve designed an information structure that aims to make it easy for users to navigate and locate what they need. For our app, we’ve decided for a combination of hierarchical and sequential structures since we believe it can provide a clear and organized way for users to navigate through the app’s content and features.

User Flow
Scenario: A friend of Sara Olsen told her theres a fun app about bee awareness and how normal people can contribute to help safe the ecosystem. Sara Olsen decides to download the app and create a profile.

Scenario: A friend of Sara Olsen told her theres a fun app about bee awareness and how normal people can contribute to help safe the ecosystem. Sara Olsen decides to download the app and create a profile.

STAGE 4: PROTOTYPE
Sketching
Sketching low-fidelity wireframes by hand is a technique we used to quickly generate, communicate, and iterate on design ideas.
The top voted idea was sketched generating discussions on how it should look like for a user-centered design.

Persuasive Design
For the app, we have applied and taken Norman’s three levels of design into consideration, which is an emotional system that consist of three different yet interconnected levels.
Behavioral design
The app should be as user-friendly as possible, where users can perform tasks quickly with features that require as few steps as possible. For that reason, the homepage of the app shows all content at once.
The visceral design
The first impression we want to create among users of the app, is to make them feel happy, safe, motivated and trustworthiness towards the app, which will be created through the design and visual.
Reflective design
Motivation and feeling of accomplishment are reflective reactions we want to evoke among the users in order to make them to become frequent users of the app and appeal to their self-image.
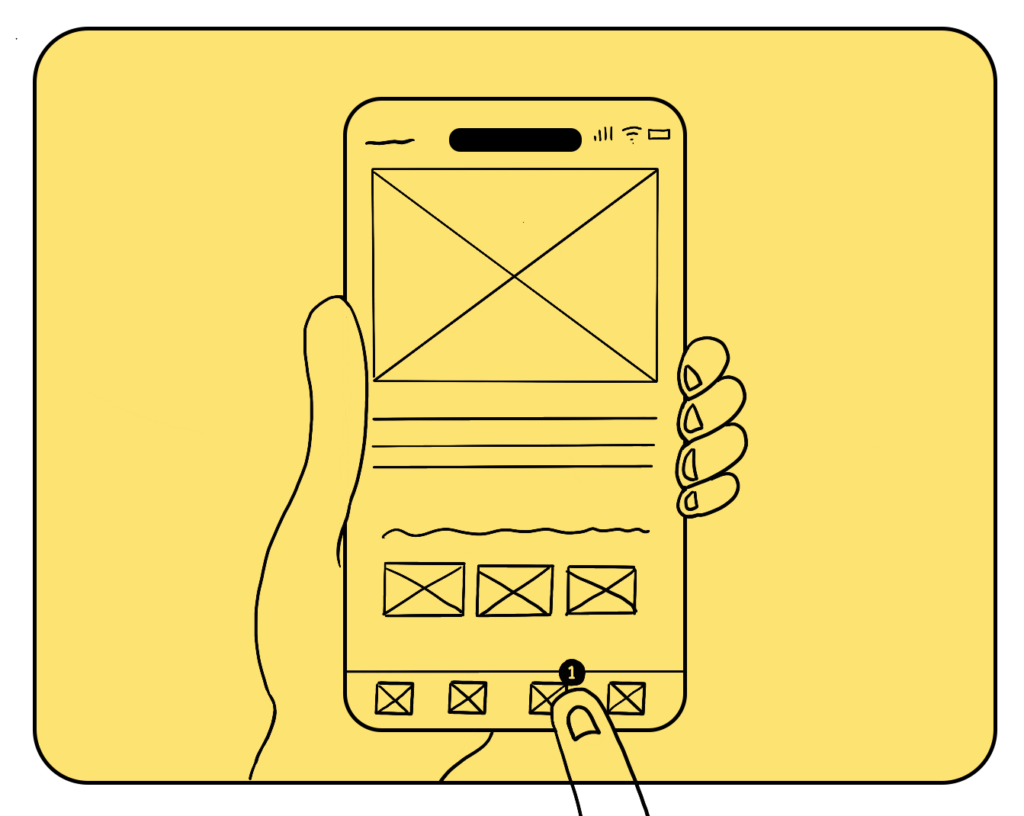
Prototyping
For this experimental phase, we identified the best possible solution for each of the problems identified during the first stages.
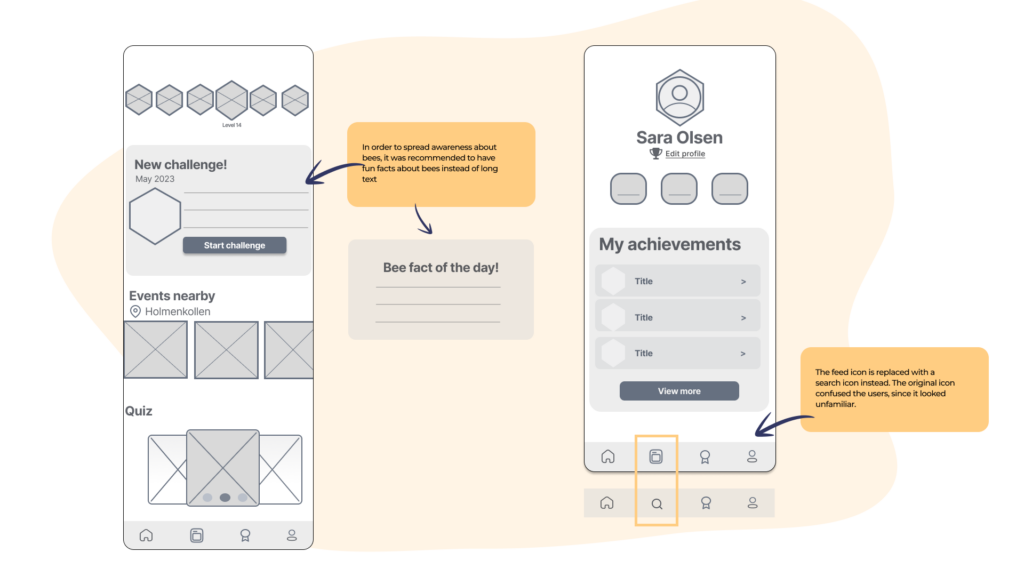
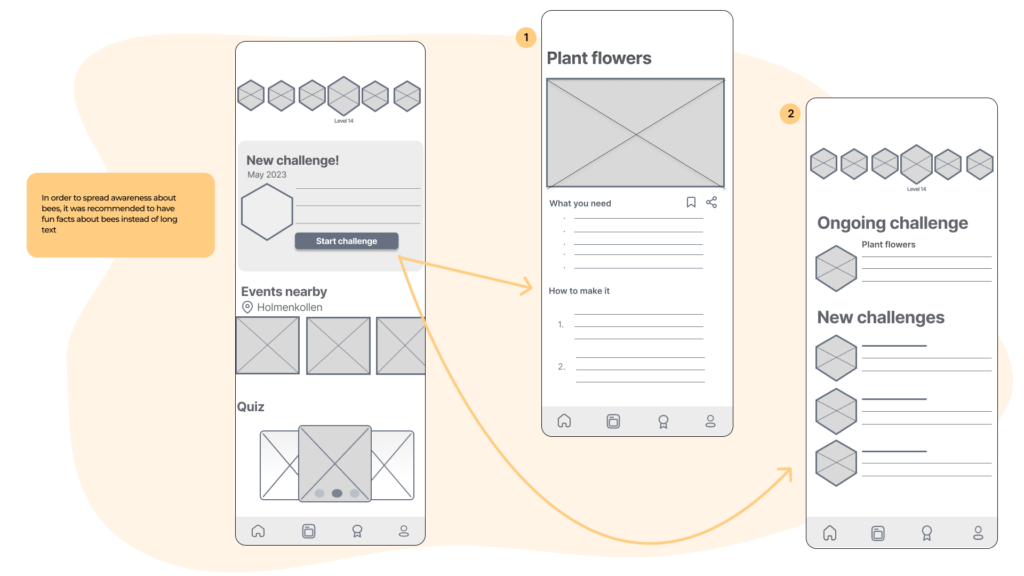
Some of the low-fidelity wireframes:

Usability Testing of Low-Fi Prototype
Plan for user testing:
After completing the low-fidelity wireframes for our mobile app, we conducted an in-person testing. Our tests were scripted and explorative. We decided on using these techniques because we wanted to observe them being interactive with our product and the usability of our app.
Scope and purpose:
- To see if the navigation, layout and functionality of the app is smooth and user-friendly
- Identify usability issues, get insights to improve user experience and recommendation for iterations
Spesific user goals:
- Create a profile
- Start a challenge
- Take and complete a quiz
- Find and join an event
Methods:
- In-person with an unmoderated approach
- Observation of how the test participants complete the task and interact with the product, eye-tracking and facial expression.
- Retrospective Probing (RP), let the participants complete their task and let them recount the steps through the user journey they’ve completed
- Concurrent Think Aloud (CTA), understanding participants thoughts as they occur during the test process.
Data and script
The data will be captured on video, notes taken along the way.
Participants

Reporting on metrics
These are the average results from all three participants that we got from the usability testing:

Affinity mapping

Insights
Lack of label, icons and explanation leads to confusion among users and prevents them from their goals
Frustrations due to limitations with the prototype
A function where the users can search easily for information, other peoples post, hastags etc.
Functions that require little effort in the app are greatly appreciated, as processes with many steps are seen as an obstacle to the user’s goals
Using design principles and practices that users are familiar with means that the users learn to use the app quickly.
Recommendation
Clear icons, labels and buttons that indicate call-to-action, so that it is understandable for the user.
Maintain the simple layout and design, and apply it in other places in the app that can be simplified
Replace the feed icon with search function in the navigation menu at the bottom
Add a little section for fun fact on the homepage.
Design iterations
Based on observations, feedback and conclusions from feedback, we made changes to our low-fidelity prototype.


Final thoughts
The project was quite educational and fun, as we had to come up with an innovative product that solves a real problem. We were able to use everything we have learned so far, both theoretical knowledge and practical skill.
The workload was little heavy, considering the time frame of four weeks, which was quite stressful at times. For that reason, it was a great advantage to work in a group and discuss different ideas, clarify problems and help each other. Working together also meant that we stayed on track and did not procrastinate.
It was interesting to see how our idea came to be and how important it is to interview and usability test to get feedback that can help improve the concept.
Even with time pressure, we feel that we have gained a better understanding of using design tools such as Figma and other programs to analyze in an efficient way. We believe this is valuable knowledge for our career within UX Design.

